Please use the left navigation bar to browse through this support. Let’s go !
System Requirements
Database Requirements
- MySQL 5.7+ (or MariaDB 10.3+) is required.
- The DB user needs to have a full privilege to manage the database, including privilege to
FLUSH TABLES, etc. - To ensure proper support for certain language characters, the database collation should be set to one of the following options, in order of preference, with the respective charset:
utf8mb4_0900_ai_ci,utf8mb4_unicode_ci,utf8mb4_general_ci,utf8mb3_unicode_ci,utf8mb3_general_ci,utf8_unicode_ci, orutf8_general_ci. - For optimal database performance, set
max_user_connectionsbetween30-100to control individual user load andmax_connectionsbetween150-200to handle overall traffic.
Server Requirements
Before installing, please make sure you have enabled on your server the below components:
- PHP 8.2 or greater (with all default PHP functions enabled, including
exec(),escapeshellarg(), etc.) - BCMath PHP Extension
- Ctype PHP Extension
- cURL PHP Extension (version 7.34.0 or greater)
- DOM PHP Extension
- Fileinfo PHP extension
- Filter PHP Extension
- Hash PHP Extension
- JSON PHP Extension
- Mbstring PHP Extension
- OpenSSL PHP Extension
- PCRE PHP Extension
- PDO PHP Extension
- Session PHP Extension
- Tokenizer PHP Extension
- XML PHP Extension
- GD PHP Extension (version 2.0 or greater) (or Imagick PHP Extension (version 6.5.7 or greater))
- PHP Zip Archive
- Rewrite Module Enabled
PHP.ini Requirements
open_basedirmust be disabled
File & Folder Permissions
/bootstrap 775
/storage 775 (recursively)
Supported Web Servers
One of the following server types can be used to host the app, taking into account the associated requirements:
- Apache. Note: Fully supported.
- Nginx. Note: Fully supported.
- LiteSpeed (or OpenLiteSpeed). Note: Permissions and firewall management need to be properly handled. LSCache is not supported.
- Varnish. Important: The server cache management need to be properly handled. Strong server configuration and programming knowledge are required.
Installation
Before starting the installation you have to check out the system requirements first.
Install on Apache
- Create a new MySQL (or MariaDB) database from your cPanel (or from similar hosting manager) using phpMyAdmin (or similar databases management tool). And add user to manage the database with full privileges/permissions.
-
After creating the database, unzip the file you have downloaded from CodeCanyon and upload the contents of LaraClassifier folder to your server
root, usually
/path/to/www/or/path/to/html/or/path/to/httpdocs/or/path/to/public_html/.Important: Always use a desktop application like FileZilla to upload files to FTP as opposed to web based file managers to avoid issues with corrupted or not properly uploaded files.Important: Make sure that .htaccess file got copied properly from the download to main LaraClassifier folder on your server.This is what the files should look like on your server:- ...
-
public_htmlYour server root folder. Could be named "www", "html", "httpdocs" or "public_html" or "domain.tld" depending on the hosting provider
- app
- bootstrap
- config
- database
- documentation
- extras
- lang
- packages
-
publicYou may also configure your domain name to point directly to this folder from your DNS zone management area (Optional)
- assets
- dist
- images
- vendor
- .htaccessMake sure all hidden files are also present on your server, including the .htaccess files
- index.php
- ...
- resources
- routes
- storage
- tests
- vendor
- ...
- .htaccessMake sure all hidden files are also present on your server, including the .htaccess files
- ...
- ...
- Go to the script's installation URL (i.e.
http://mysite.com/install). - And follow the web installation wizard.
Install on Nginx
- Create a new MySQL (or MariaDB) database from your cPanel (or from similar hosting manager) using phpMyAdmin (or similar databases management tool). And add user to manage the database with full privileges/permissions.
-
Put all the LaraClassifier package files to your server root, usually
/path/to/www/or/path/to/html/or/path/to/httpdocs/or/path/to/public_html/and set your server configuration like this:
or... root "/path/to/www/public"; ... location / { try_files $uri $uri/ /index.php?$query_string; } ...
Check out this link for more information about the Nginx's Server Configuration.... root "/path/to/public_html/public"; ... location / { try_files $uri $uri/ /index.php?$query_string; } ...
- Then restart Nginx.
- Go to the script's installation URL (i.e.
http://mysite.com/install). - And follow the web installation wizard.
Install on Localhost
- You have to create a local virtual host by using a domain name (eg.
http://mysite.localhost) instead of localhost (http://localhost/mysite).- This can be easily done using Laravel Herd (macOS & Windows) or MAMP PRO (macOS & Windows) or Laragon (Windows only).
- Or with XAMPP (Windows, macOS & Linux) by following the steps in these articles:
- Restart your server.
- Create a new MySQL (or MariaDB) database. And add user to manage the database with full privileges/permissions.
- Go to the script's installation URL (i.e.
http://mysite.localhost/install). - And follow the web installation wizard.
Notes
- The script doesn't have an "install" folder. The installation is handled by a Controller.
- The script's loading times during the installation and upgrade processes may seem long, but it is not actually the case. Indeed, bearing in mind that server configurations may differ from one user to another, we have opted for some pause times of 1 to 2 seconds in the installation and upgrade codes to avoid any asynchronous request execution of the installation and/or upgrade processes.
Error 403
Error 403 on Apache
- Make sure that the Apache's
mod_rewriteis enabled on your server. - Make sure that the
AllowOverrideApache's directive is set toAllin your server'sapache2.conffile (or in the delegate file for apache configuration on your server). - Make sure that the
/.htaccessand the/public/.htaccessfiles are uploaded on your server
Error 403 on Nginx
- If you have a 403 error on your Nginx environment, please check out these articles to learn more about the Nginx configuration:
- If the error persists, please contact your hosting provider for more information and get a suitable help about that.
Error 403 on LiteSpeed
This error is related to LiteSpeed (LiteSpeed Web Server) or similar servers like OpenLiteSpeed.

-
If you receive an error 403 like in the screenshot above, this means that the script's files contents are not yet called before the error occurs, and you have to fix this error on your server (by contacting your hosting provider to get a suitable help).
NOTE: Usually this error is caused by wrong files permissions related to your hosting provider rules. Please check out these links for more information about that: -
If the issue persists after fixing the files permissions, you must disable the
mode_securityon your server: - Otherwise, if restrictions cannot be properly configured, we strongly recommend to move to a classic web server.
Error 403 related to Firewalls
This error is related to services like: Cloudflare, Imunify360, etc.


- This kind of service is often more discreet and sometimes only blocks pages or static files (such as CSS, JS files, etc.). If you notice that the pages of your website are displayed without CSS styles and in a disordered way, it is very likely that the protection service of your server has not been configured to authorize requests coming from the files of your new website. You must therefore review this configuration on your server or contact your host for more suitable help.
- Also, if you receive errors 403 after seeing a security page like the screenshot above, this means that the Cloudflare (or similar system like Imunify360, etc.) service is installed on your server and blocks some of the script's requests. You have to fix the issue on your server (by whitelisting all the script's requests or by contacting your hosting provider to get a suitable help).
- Otherwise, we strongly recommend to add all the script's files in the service's whitelist files, or we recommend to remove/disable the service on your server to avoid any request ban.
Upgrade to new versions
IMPORTANT: For both upgrade methods, make sure you have backup your website (files and database) before starting the upgrade.
1. SSH Upgrade Method
- Put your website under maintenance from the Admin panel → System → Maintenance. And don't log out as admin user.
- Clear the website cache from the Admin panel → Clear Cache.
- Download the latest version from CodeCanyon.
- Copy the
.zipfile you have downloaded to the root of your server (same place where files were uploaded during installation). - Rename this zip file to
laraclassifier.zip(on the server). - Delete
vendordirectory from your server (So there are no old unused files left from previous versions). - Use a terminal (console) to log in your website's root folder.
- Once in your website's root folder, run the command:
unzip -o laraclassifier.zip -x ".htaccess" -x "public/.htaccess" -x "public/dist/front/custom.css" - Ensure to never delete or replace the
/.envand the/storage/installedfiles. - Wait for the execution of this command to complete.
- (If you have installed any plugins) Update them to their latest version.
- Visit the URL
https://domain.tld/upgradeand click on theUpgrade Nowbutton. - Once update is completed your website will go to live automatically, and you will be redirected back to homepage.
2. Traditional Upgrade Method
-
If you have made any CSS customization, backup your
/public/dist/front/custom.cssfile and overwrite its latest version after update.
(If you didn't make any CSS customization you can skip this step). -
If you have made any translations, backup your language files in the
/lang/folder, and merge their content after update.
(If you didn't make any translations you can skip this step).
- Put your website under maintenance from the Admin panel → System → Maintenance. And don't log out as admin user.
- Clear the website cache from the Admin panel → Clear Cache.
- Download the latest version from CodeCanyon.
- Copy the
.zipfile you have downloaded to the root of your server (same place where files were uploaded during installation). - Delete
vendordirectory from your server (So there are no old unused files left from previous versions). - Extract the
.zipfile (that you have uploaded) into the website's root folder by overwriting old files. Ensure to never delete or replace the/.envand the/storage/installedfiles. - (If you have installed any plugins) Update them to their latest version.
- Visit the URL
https://domain.tld/upgradeand click on theUpgrade Nowbutton (Make sure you are logged in as admin). - Once update is completed your website will go to live automatically, and you will be redirected back to homepage.
Upgrade Notes
If your server or hosting provider uses some kind of file caching (supercacher, opcache, cloudflare cache etc) you will need to clear that cache after updating, otherwise some changes from the update might not work properly.
- Find Your Purchase Code
- Add a new entry for your purchase code in the
/.envfile, like this:PURCHASE_CODE=yourpurchasecodeor Log in to your Admin panel → Settings → General → Application → Purchase Code and Edit the line to add your Purchase Code
- Exception to v7.1.0:
- You have to upload/replace the
/storage/app/public/app/default/folder on your server before or after running the upgrade URL.
- In the v5.1+ you have to activate all the purchased plugins (add-ons) using their purchase code from the Admin panel → Plugins.
- (Only) If your website is running on the v4.8 or lower, it's important to know that:
- Before starting the upgrade, you have to move all the contents of the
/public/uploads/directory to the/storage/app/public/directory.
- (Only) If your website is running on the v4.3 or lower: By upgrading your website to the v4.4 it's important to know that:
- You will lose all your
Admin panel → Settingsentries, and you will need to setup your website again. - You will lose all the current internal messages (that were also sent by email address to their receivers)
- If you want to re-activate the listings review (ads approbation) option, all the existing listings will be approved automatically.
- You will need to (uninstall and) re-install all the script's plugins after the upgrade.
- You will lose all the plugins data and settings (except the payment plugins transactions entries).
- (Only) If your website is running on the v3.4 or lower, before starting the upgrade you have to:
- add this entry:
APP_VERSION=X.Xin the/.envfile (eg:APP_VERSION=3.4if your current version is 3.4 orAPP_VERSION=1.4for 1.4). - add a new entry for your purchase code in the
/.envfile, like this:PURCHASE_CODE=yourpurchasecode. - (if exists) change
DB_PREFIX=toDB_TABLES_PREFIX=in the/.envfile. - (if exist) remove the
SESSION_DRIVER=fileandSESSION_DOMAIN=.mysite.comentries from the/.envfile.
SMTP
What is SMTP ?Short for Simple Mail Transfer Protocol, a protocol for sending e-mail messages between servers. Most e-mail systems that send mail over the Internet use SMTP to send messages from one server to another; the messages can then be retrieved with an e-mail client using either POP or IMAP. In addition, SMTP is generally used to send messages from a mail client to a mail server. This is why you need to specify both the POP or IMAP server and the SMTP server when you configure your e-mail application.
In short, it used to send emails to your site users.!! You can use any SMTP service provider.- Your own hosting SMTP server
- Mailgun
- Postmark
- Amazon SES
- Sparkpost
- Gmail, Yahoo or some other email provider
Own SMTP Server
Using your own or some SMTP server Admin panel setup- Go to your Admin panel → Settings → General → Mail
- Set 'Mail Mailer', 'Mail Host', 'Mail Port', 'Mail Encryption', 'Mail Username' and 'Mail Password'
- And save your changes.
/.env file setup
- Login to your FTP account.
- Open and Edit
/.envfile. - Copy and paste your server smtp details in the file.
MAIL_MAILER=smtp
MAIL_HOST=your-mail-host
MAIL_PORT=your-mail-port
MAIL_USERNAME=your-mail-username
MAIL_PASSWORD=your-mail-password
MAIL_ENCRYPTION=your-mail-encryption
- Replace
your-mail-host,your-mail-port,your-mail-username,your-mail-passwordandyour-mail-encryption. - Save and Upload the file
- You are done.
/.env file settings override those of the admin panel.
Mailgun
Admin panel setup- Go to your Admin panel → Settings → General → Mail
- Set 'Mail Mailer', 'Mailgun Domain', 'Mailgun Secret', 'Mail Host', 'Mail Port', 'Mail Encryption', 'Mail Username' and 'Mail Password'
- And save your changes.
/.env file setup
- Login to your FTP account.
- Open and edit
/.envfile. - Remove all your current Mail configuration variables.
- Add the lines below:
MAIL_MAILER=mailgun
MAILGUN_DOMAIN=your-mailgun-domain
MAILGUN_SECRET=your-mailgun-secret
MAILGUN_ENDPOINT=api.mailgun.net
MAIL_HOST=your-mailgun-smtp-host
MAIL_PORT=your-mailgun-smtp-port
MAIL_USERNAME=your-mailgun-smtp-username
MAIL_PASSWORD=your-mailgun-smtp-password
MAIL_ENCRYPTION=your-mailgun-smtp-encryption
- Replace
your-mailgun-domain,your-mailgun-secret,your-mailgun-smtp-host,your-mailgun-smtp-port,your-mailgun-smtp-username,your-mailgun-smtp-passwordandyour-mailgun-smtp-encryption. - Save and upload the file.
- You are done.
/.env file settings override those of the admin panel.
Postmark
Admin panel setup- Go to your Admin panel → Settings → General → Mail
- Set 'Mail Mailer', 'Postmark Token', 'Mail Host', 'Mail Port', 'Mail Encryption', 'Mail Username' and 'Mail Password'
- And save your changes.
/.env file setup
- Login to your FTP account.
- Open and edit
/.envfile. - Remove all your current Mail configuration variables.
- Add the lines below:
MAIL_MAILER=postmark
POSTMARK_TOKEN=your-postmark-token
MAIL_HOST=your-postmark-smtp-host
MAIL_PORT=your-postmark-smtp-port
MAIL_USERNAME=your-postmark-smtp-username
MAIL_PASSWORD=your-postmark-smtp-password
MAIL_ENCRYPTION=your-postmark-smtp-encryption
- Replace
your-postmark-secret,your-postmark-smtp-host,your-postmark-smtp-port,your-postmark-smtp-username,your-postmark-smtp-passwordandyour-postmark-smtp-encryption. - Save and upload the file.
- You are done.
/.env file settings override those of the admin panel.
Amazon SES
Admin panel setup- Go to your Admin panel → Settings → General → Mail
- Set 'Mail Mailer', 'SES Key', 'SES Secret' and 'SES Region'
- And save your changes.
/.env file setup
- Login to your FTP account.
- Open and edit
/.envfile. - Remove all your current Mail configuration variables.
- Add the lines below:
MAIL_MAILER=ses
SES_KEY=your-ses-key
SES_SECRET=your-ses-secret
SES_REGION=your-ses-region
- Replace
your-ses-key,your-ses-secretandyour-ses-region. - Save and upload the file.
- You are done.
/.env file settings override those of the admin panel.
Sparkpost
Admin panel setup- Go to your Admin panel → Settings → General → Mail
- Set 'Mail Mailer', 'Sparkpost Secret', 'Mail Host', 'Mail Port', 'Mail Encryption', 'Mail Username' and 'Mail Password'
- And save your changes.
/.env file setup
- Login to your FTP account.
- Open and edit
/.envfile. - Remove all your current Mail configuration variables.
- Add the lines below:
MAIL_MAILER=sparkpost
SPARKPOST_SECRET=your-sparkpost-secret
MAIL_HOST=your-sparkpost-smtp-host
MAIL_PORT=your-sparkpost-smtp-port
MAIL_USERNAME=your-sparkpost-smtp-username
MAIL_PASSWORD=your-sparkpost-smtp-password
MAIL_ENCRYPTION=your-sparkpost-smtp-encryption
- Replace
your-sparkpost-secret,your-sparkpost-smtp-host,your-sparkpost-smtp-port,your-sparkpost-smtp-username,your-sparkpost-smtp-passwordandyour-sparkpost-smtp-encryption. - Save and upload the file.
- You are done.
/.env file settings override those of the admin panel.
Payment Providers
The script support these payment providers:
- Paypal
PayPal is one of the best payment gateway in the world, it supports all credit cards and accepted in many countries.
Paypal
Setting up credentials
Get client ID and client secret by going to: https://developer .paypal.com/developer/applications and generating a REST API app. Get Client ID and Secret from there.
Setup
- Copy and paste the API client-id, and client-secret into the /.env file like this:
PAYPAL_MODE=sandbox PAYPAL_CLIENT_ID=your-paypal-client-id PAYPAL_CLIENT_SECRET=your-paypal-client-secret
- You have to use
PAYPAL_MODE=livein your live server. - You are done.
Now visit Admin Panel → Payment → Packages to set the packages and currencies.
SMS APIs
This functionality is only available in the version v3.1+ allowing to verify the mobile number of the users and offering the possibility to the sellers to be contacted by SMS.
How to set up?
- Admin panel → Settings → General → Mail → 'SMS Driver' to set the default SMS API.
- You can use both VONAGE or TWILIO as your SMS provider API:
VONAGE
VONAGE - https://www.vonage.com
Admin panel setup- Go to your Admin panel → Settings → General → SMS
- Set 'Vonage Key', 'Vonage Secret' and 'Vonage From'
- And save your changes.
/.env file setup
- Login to your FTP account.
- Open and edit
/.envfile. - Remove all your current Mail configuration variables.
- Add the lines below:
VONAGE_KEY=your-vonage-key VONAGE_SECRET=your-vonage-secret VONAGE_SMS_FROM=your-sender-number
TWILIO
TWILIO - https://www.twilio.com
Admin panel setup- Go to your Admin panel → Settings → General → SMS
- Set 'Twilio Account SID', 'Twilio Auth Token' and 'Twilio From'
- And save your changes.
/.env file setup
- Login to your FTP account.
- Open and edit
/.envfile. - Remove all your current Mail configuration variables.
- Add the lines below:
TWILIO_ACCOUNT_SID=your-twilio-account-sid TWILIO_AUTH_TOKEN=your-auth-token TWILIO_FROM=your-sender-number
Others SMS Configurations
Now, go to your Admin panel :
- Admin panel → Settings → General → SMS → 'Enable Phone Verification' to enabling/disabling the mobile Phone number verification.
- Admin panel → Settings → General → SMS → 'Enable SMS Message' to enabling/disabling the SMS sending between users.
You are done.
Social Login
/.env file matches your site url. It should be set automatically, but you might need to do it manually in some rare cases.
- Register for regular Facebook account, if you don't already have one.
- Open this url, and Create a New App.
- Get the new app settings.
Now, you have to set up your admin panel:
- Go to your Admin panel → Settings → General → Social Login
- For Facebook: set 'Facebook Client ID' and 'Facebook Client Secret'
- And save your changes.
- You are done.
Or place all the config values or API keys in the /.env file.
Facebook example in /.env file
FACEBOOK_CLIENT_ID=your-facebook-client_id FACEBOOK_CLIENT_SECRET=your-facebook-client_secret
NOTE:
- The
/.envfile settings override those of the admin panel. - The "OAuth redirect URI" is:
APP_URL/auth/connect/facebook/callback - Don't forget to replace
APP_URLby its value (that can be found in the/.envfile).
Example:https://domain.tld/auth/connect/facebook/callback
- Register for regular LinkedIn account, if you don't already have one.
- Open this url, and Create a New App.
- Get the new app settings.
Now, you have to set up your admin panel:
- Go to your Admin panel → Settings → General → Social Login
- For LinkedIn: set 'LinkedIn Client ID' and 'LinkedIn Client Secret'
- And save your changes.
- You are done.
Or place all the config values or API keys in the /.env file.
LinkedIn example in /.env file
LINKEDIN_CLIENT_ID=your-linkedin-client_id LINKEDIN_CLIENT_SECRET=your-linkedin-client_secret
NOTE:
- The
/.envfile settings override those of the admin panel. - The "OAuth redirect URI" is:
APP_URL/auth/connect/linkedin/callback - Don't forget to replace
APP_URLby its value (that can be found in the/.envfile).
Example:https://domain.tld/auth/connect/linkedin/callback
Twitter (OAuth 2.0)
- Register for regular Twitter account, if you don't already have one.
- Open this url, and Create a New App.
- Get the new app settings.
Now, you have to set up your admin panel:
- Go to your Admin panel → Settings → General → Social Login
- For Twitter: set 'Twitter Client ID' and 'Twitter Client Secret'
- And save your changes.
- You are done.
Or place all the config values or API keys in the /.env file.
Twitter example in /.env file
TWITTER_OAUTH_2_CLIENT_ID=your-twitter-oauth-2-client_id TWITTER_OAUTH_2_CLIENT_SECRET=your-twitter-oauth-2-client_secret
NOTE:
- The
/.envfile settings override those of the admin panel. - The "OAuth redirect URI" is:
APP_URL/auth/connect/twitter-oauth-2/callback - And before configuring your Twitter app in the script, you have to change its Permissions (on developer.twitter.com) by enabling the "Request email address from users" option.
- Don't forget to replace
APP_URLby its value (that can be found in the/.envfile).
Example:https://domain.tld/auth/connect/twitter-oauth-2/callback
Twitter (OAuth 1.0)
- Register for regular Twitter account, if you don't already have one.
- Open this url, and Create a New App.
- Get the new app settings.
Now, you have to set up your admin panel:
- Go to your Admin panel → Settings → General → Social Login
- For Twitter: set 'Twitter Client ID' and 'Twitter Client Secret'
- And save your changes.
- You are done.
Or place all the config values or API keys in the /.env file.
Twitter example in /.env file
TWITTER_CLIENT_ID=your-twitter-client_id TWITTER_CLIENT_SECRET=your-twitter-client_secret
NOTE:
- The
/.envfile settings override those of the admin panel. - The "OAuth redirect URI" is:
APP_URL/auth/connect/twitter/callback - And before configuring your Twitter app in the script, you have to change its Permissions (on developer.twitter.com) by enabling the "Request email address from users" option.
- Don't forget to replace
APP_URLby its value (that can be found in the/.envfile).
Example:https://domain.tld/auth/connect/twitter/callback
Google (deprecated)
- Register for regular Google account, if you don't already have one.
- Open this url, and Create a New App.
- Get the new app settings.
Now, you have to set up your admin panel:
- Go to your Admin panel → Settings → General → Social Login
- For Google: set 'Google Client ID' and 'Google Client Secret'
- And save your changes.
- You are done.
Or place all the config values or API keys in the /.env file.
Google example in /.env file
GOOGLE_CLIENT_ID=your-google-client_id GOOGLE_CLIENT_SECRET=your-google-client_secret
NOTE:
- The
/.envfile settings override those of the admin panel. - The "OAuth redirect URI" is:
APP_URL/auth/connect/google/callback - Don't forget to replace
APP_URLby its value (that can be found in the/.envfile).
Example:https://domain.tld/auth/connect/google/callback
Google Maps
You have to activate Google Maps Embed API and Google Maps JavaScript API in your Google Console.
Admin panel setup
- Go to your Admin panel → Settings → General → Others
- Set ‘Google Maps key‘
- And save your changes.
Or use /.env file setup
- Login to your FTP account.
- Open and edit
.envfile. - Add this code:
GOOGLE_MAPS_JAVASCRIPT_API_KEY=your-google-maps-javascript-api-key
- Replace
your-google-maps-javascript-api-key. - Save and upload the file.
- You are done.
Captcha
Recaptcha Key
What is recaptcha
reCAPTCHA is a free CAPTCHA service that helps protect your site against spam, malicious registrations and other forms of attacks where computers try to disguise themselves as a human. reCAPTCHA comes in the form of a widget that you can easily add to your blog, forum, registration.
How to set up.- Visit https://www.google.com/recaptcha/admin
- Follow the steps by select the reCAPTCHA version and get your site key and your secret key.
Admin panel setup
- Go to the Admin panel → Settings → General → Security
- Enable the feature from the 'Enable reCAPTCHA' field
- Set 'reCAPTCHA version', 'reCAPTCHA site key' and 'reCAPTCHA secret key'
- And save your changes.
Or use /.env file setup
- Login to your FTP account
- Open
/.envfile. - Provide the keys there.
RECAPTCHA_VERSION=your-recaptcha-keys-version
RECAPTCHA_SITE_KEY=your-recaptcha-site_key
RECAPTCHA_SECRET_KEY=your-recaptcha-secret_key
-
Replace
your-recaptcha-keys-version(by v2 or v3), replaceyour-recaptcha-site_keyandyour-recaptcha-secret_keyby your keys. - Save the file.
- You are done.
NOTE: The /.env file settings override those of the admin panel.
Image Processing
Image Setting
The script support for two image processor.
- GD
- Imagick
GD is very basic image resizing driver for PHP and only to used on basic website. It has memory issues and doesn't perform well at all conditions.
If you want your site for pro-photography or better quality images we prefer you to use imagick instead for better quality results.
Please make sure that your server has imagick installed.
Imagick
First make sure that you have imagick installed on your server, if not then contact your hosting provider.
- Login to your FTP account.
- Open and edit
/.envfile.
IMAGE_DRIVER=gd
IMAGE_DRIVER=imagick
- You are done.
Localization
How can I enable Geolocation?
- Visit the Admin panel → Settings → General → Localization
- Check the 'Enable Geolocation' field.
- Select a 'GeoIP Driver' - NOTE: By selecting a GeoIP driver/service, its website link (and if required, API/license key/token fields) will be shown.
- (If available) Get the GeoIP service API key/token (or license key) and insert it in the geolocation settings form.
-
By selecting 'maxmind.com (Database)' as GeoIP service, you have to:
- Go to: https://dev.maxmind.com/geoip/geoip2/geolite2/
- Download the latest binary version of the 'GeoLite2-City.mmdb' database.
- Extract it in the Maxmind database folder at
/storage/database/maxmind/like this/storage/database/maxmind/GeoLite2-City.mmdb
You can replace the current file (if exists) to update the Maxmind database.
- If you want to redirect users to their country's website based on their IP address, you should leave blank the parameter "Default Country".
IMPORTANT: When you reset this option by setting a default country, you need clear all your browser's session and cookies (and other data like: hosted app\'s data and cache, etc.) to see the effect of the change. - You are done.
SVG Maps
The script uses Simplemaps SVG maps (http://simplemaps.com/resources/svg-maps). And the map of some countries (Kosovo, some islands, etc.) are not available.
For some countries you need to edit the SVG files to change some states or provinces name etc. You can find all the SVG maps files in the /public/images/maps/
directory.
There are a free (commercial use) license and a paid license. So you can buy a license for some missing SVG maps and hire a local developer to add them for your website (based on current code). You can also disable the SVG maps from your Admin panel.
Countries Data
Geonames Database
It is important to know that the script uses Geonames database (http://www.geonames.org) (their most structured database) for data on cities and administrative divisions.
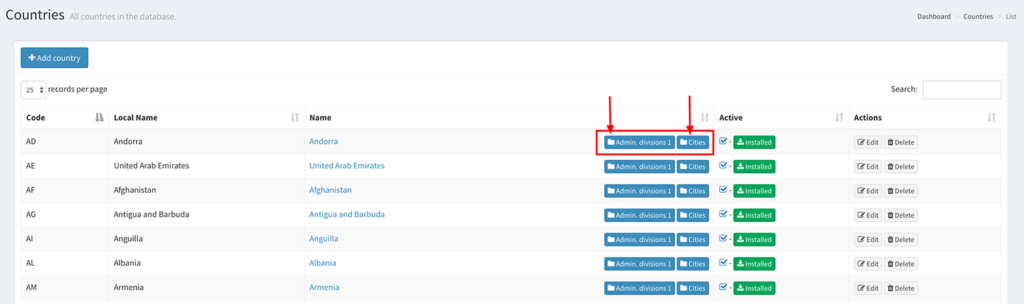
But, sadly, this database is not complete for any country. And you need to update this database (from your Admin panel → Settings → International → Countries → "Admin. Division x" or "Cities") by adding new data (respecting the Geonames data format) or by modifying existing data or by deleting them.
From v3.1+ you have to update the countries locations database from your Admin panel → Settings → International → Countries (see the screenshot below)
The script does not support certain countries (Kosovo, some islands, etc.) automatically because the data in these countries are not reliable. And you will need to add the missing (or incorrect) data manually from your admin panel.
Your own Database
If you want to use your own entered data instead of the Geonames data, you can delete all Geonames data by using your phpMyAdmin to flush the 'cities', 'subadmin1' and 'subadmin2' tables before adding new data from the Admin panel.
Note: The script doesn't have any data import tool.
Languages
How can I add new languages?
- Go to your Admin panel → Settings → Languages
- Click on Add language
- Go to the translation folder at
/lang - The script will already have duplicate the folder
/lang/en/to/lang/<code>/
Notes:
- Don't forget to translate the database translatable entries from the Admin panel (Listings → Categories, Settings → Packages, Settings → Report Type, etc.).
- If needed, you have to duplicate (manually, in this same directory) or edit the date language's file in the:
/vendor/nesbot/carbon/src/Carbon/Lang/directory.
How can I change the default language?
- Go to your Admin panel → Settings → Languages
- Create a new language entry and check the "Default" field. Or click on Edit to edit an existing language and check "Default".
- Save all of changes
- You are done.
Note: To prevent the missing translations in the new default language, please open the file /config/app.php and change the fallback_locale value with your default language <code> value (e.g. de). Save your files on your server.
How can I edit translations?
- Go to the translation folder at
/lang/(each language has his language code as folder name). - Go to the folder of the language you wish to translate and their files (e.g.
global.phpcontains 90% of the site’s texts, mail.php for emails contents, etc.). - To translate a file, you must change the values and not the keys of PHP array.
- Save your files on your server.
- You are done.
Important: It's important to know that the Admin panel does not support the RTL direction.
Notes:
- Don't forget to translate the database translatable entries from the Admin panel (Users → Titles/Genders, Listings → Listing Types, Listings → Categories, Settings → Packages, Settings → Report Type, etc.).
- If needed, you have to duplicate (manually, in this same directory) or edit the date language's file in the:
/vendor/nesbot/carbon/src/Carbon/Lang/directory.
How can I disable languages?
- Go to your Admin panel → Settings → Languages
- Select a language and edit it.
- Uncheck "Active" checkbox and save.
How can I delete languages?
- Go to your LaraClassifier Admin panel → Settings → Languages
- Select a language and delete it.
Important: By deleting the language, the language files folder /lang/<code> will be also removed.
How To
How is user registration managed?
When options like "Email Address Verification" (found under Admin panel → Settings → General → Mail) or "Enable Phone Verification" (under Admin panel → Settings → General → SMS) are enabled, users must verify their email address or mobile phone number accordingly. Users can not logged-in until users complete the verification process.
- If only the "Email Address Verification" option is enabled, the user will be able to log in on the website once the user verifies their email address.
- If only the "Enable Phone Verification" option is enabled, the user will be able to log in on the website once the user verifies their phone number via the SMS code.
- If both options are enabled, the user must verify both their email address and phone number for the user will be able to log in on the website.
- If none of both option are enabled, the user is automatically logged-in after its registration, and may log in on the website without any verification.
How are ads/listings published?
-
Admin Approval Not Required
When options like "Email Address Verification" (found under Admin panel → Settings → General → Mail) or "Enable Phone Verification" (under Admin panel → Settings → General → SMS) are enabled, users must verify their email address or mobile phone number accordingly. Ads will appear in the "Pending Approval" section until users complete the verification process.
- If only the "Email Address Verification" option is enabled, the ad will be published on the website once the user verifies their email address.
- If only the "Enable Phone Verification" option is enabled, the ad will be published on the website once the user verifies their phone number via the SMS code.
- If both options are enabled, the user must verify both their email address and phone number for the ad to go public on the website.
- If none of both option are enabled, the ad to public on the website after its publication without any verification.
-
Admin Approval Required
When the "Allow listings to be reviewed by Admins" option (under Admin panel → Settings → General → Listing Form) is enabled, ads will remain in the "Pending Approval" section even after users verify their email address and/or phone number. These ads require admin approval to be published on the website. Once approved by the admin, the ad will go live.
IMPORTANT: When a user selected a promotion package to publish an ad, its publication will bypass the admin approval after payment (i.e. The ads will go public on the website after promotion package payment). More information about packages payments here.
How can I set the default country?
- Go to your Admin panel → Settings → General → Localization and set 'Default Country' with your country code (only ISO alpha-2 codes are accepted). From v2.x or above the script set the default country during installation.
- You are done.
How can I set the default currency?
- The default currency will be that of the current country, except the Packages's currency that you can set from Admin panel → Settings → Packages.
How can I set up the packages/plans?
- Go to your Admin panel → Settings → Packages
- Select a package and edit it
- NOTE: You can add new packages or delete current packages in the actual version.
- More information: Configuring the Packages/Plans
How can I set up the advertising code (e.g. Adsense)?
- Go to your Admin panel → Settings → Advertisings
- Edit 'top' and 'bottom' code.
- The code will be displayed on the search results pages and the listings page.
- You are done.
How can I set up Recaptcha?
- Go to your Admin panel → Settings → General → Security
- Turn ON or OFF 'Enable reCAPTCHA'
- Set 'reCAPTCHA public key' and 'reCAPTCHA private key'
- And save your changes.
Cron Job
How can I start the Scheduler?
The Scheduler will execute:- The Listings Clear command (that auto archives and deletes listings after expiration) every hour.
- The Cache and Views Clear commands, the latest day of every week at 6:00.
When using the scheduler, you only need to add the following Cron entry to your server.
* * * * * {PHP_BIN_PATH} /path/to/public_html/artisan schedule:run >> /dev/null 2>&1
This Cron will call the Laravel command scheduler every minute. When the schedule:run command is executed, Laravel will evaluate your scheduled tasks and runs the
tasks that are due.
NOTE
{PHP_BIN_PATH}=> Ex:/usr/bin/php7.1.3,/usr/bin/php,/usr/lib/php/path/to/public_html/=> You have to replace this path by your real path.- Don't hesitate to ask more information about it from your hosting provider.
- (Not Recommended) You can disable the data cached files command by adding this variable:
CACHE_MANAGER_AUTO_CLEAN_UP=truein the/.envfile. - You can activate the views cached files auto clear command by adding this variable:
VIEW_CACHE_AUTO_CLEAN_UP=falsein the/.envfile.
More information about Cron Job:
- https://crontab.guru/every-1-hour
- https://code.tutsplus.com/tutorials/scheduling-tasks-with-cron-jobs--net-8800
- http://askubuntu.com/questions/2368/how-do-i-set-up-a-cron-job
How does the Listings Clear command work?
After setting it up to run every hour (for example), you can consider 2 cases:
1. Regular Listings
You have to set up the options below from the Admin panel → Settings → General → Cron:
- Unactivated Listings Expiration: After this time (in days) the unactivated listings will be deleted
- Activated Listings Expiration: After this time (in days) the activated listings will be archived
- Archived Listings Expiration: After this time (in days) the archived listings will be removed
2. Premium/Paid Listings
- After the Packages duration time (in days) that you have set up from the Admin panel → Settings → Packages → [EDIT] → Duration, the Premium Listings become Regular Listings.
NOTE:- The expiration duration of free packages (ie packages with
0as price) will not be taken to account. The Regular Listings rules will be taken to account instead. - For site owners that have installed our Offline Payment plugin, pushed listings as premium (ie manual promotions of listings from the admin panel) will never expire. You will need to un-feature them (ie remove the promotion manually) first.
- The expiration duration of free packages (ie packages with
- And then, the Regular Listings rules (seen in #1) are applied to clear the website database.
Backup
Before using this feature, you have to set your MySQL dump binary path with the variable DB_DUMP_BINARY_PATH in the /.env file.
Example with MAMP on macOS: DB_DUMP_BINARY_PATH=/Applications/MAMP/Library/bin/. Note: You have to set only the path, so without mysqldump.
If local disk is used, you can get the backups on your server in the /storage/backups/ directory.
Important: The /storage/backups/ directory is NOT the MySQL dump binary (mysqldump) path.
So if you don't know your server's mysqldump path, you have to contact your host to get more information about that.
Manual Backup
Go to the Admin panel → Backups to make the backups manually.
Automatic Backup
Go to the Admin panel → Settings → General → Backup to schedule backups and their clearing up.
Backup Storage
Go the Admin panel → Settings → General → Backup to select a storage type for the backups.
For local storage, select the Local Only option and save the form. For cloud storage, select the Cloud Only or Local and
Cloud options and save the form.
Local Only: The backup will be safe on the website server only.Cloud Only: The backup will be safe on the cloud storage only.Local and Cloud: The backup will be safe both on the website server and on the cloud storage.
Cloud Storage
FTP
You have to add the config below in your /.env file and you have to set the FILESYSTEM_CLOUD= variable to ftp like below and
replace
the FTP
parameters.
FILESYSTEM_CLOUD=ftp
FTP_HOST=your-ftp-host
FTP_USERNAME=your-ftp-username
FTP_PASSWORD=your-ftp-password
FTP_PORT=21
FTP_ROOT=/path/to/storage/root/
FTP_PASSIVE=true
FTP_SSL=true
FTP_TIMEOUT=30SFTP
You have to add the config below in your /.env file and you have to set the FILESYSTEM_CLOUD= variable to sftp like below and replace
the SFTP parameters.
FILESYSTEM_CLOUD=sftp
SFTP_HOST=your-sftp-host
SFTP_USERNAME=your-sftp-username
SFTP_PASSWORD=your-sftp-password
SFTP_SSH_PRIVATE_KEY=
SFTP_HOST_FINGERPRINT=
SFTP_MAX_TRIES=
SFTP_PASSPHRASE=
SFTP_PORT=22
SFTP_ROOT=/path/to/storage/root/
SFTP_TIMEOUT=30Amazon S3
You have to add the config below in your /.env file and you have to set the FILESYSTEM_CLOUD= variable to s3 like below and replace the
Amazon S3 parameters.
FILESYSTEM_CLOUD=s3
AWS_ACCESS_KEY_ID=your-s3-access-key
AWS_SECRET_ACCESS_KEY=your-s3-secret-key
AWS_DEFAULT_REGION=your-s3-region-code
AWS_BUCKET=your-s3-bucket
AWS_URL=
AWS_ENDPOINT=
AWS_USE_PATH_STYLE_ENDPOINT=Dropbox
You have to add the config below in your /.env file and you have to set the FILESYSTEM_CLOUD= variable to dropbox like below and replace
the Dropbox parameters.
FILESYSTEM_CLOUD=dropbox
DROPBOX_ROOT=path/to/storage/root
DROPBOX_AUTHORIZATION_TOKEN=your-dropbox-authorization-tokenDigitalOcean
You have to add the config below in your /.env file and you have to set the FILESYSTEM_CLOUD= variable to digitalocean like below and
replace the DigitalOcean parameters.
FILESYSTEM_CLOUD=digitalocean
DIGITALOCEAN_KEY=your-s3-access-key
DIGITALOCEAN_SECRET=your-s3-secret-key
DIGITALOCEAN_REGION=your-s3-region-code
DIGITALOCEAN_BUCKET=your-s3-bucket
DIGITALOCEAN_URL=
DIGITALOCEAN_ENDPOINT=
DIGITALOCEAN_USE_PATH_STYLE_ENDPOINT=
DIGITALOCEAN_FOLDER=
DIGITALOCEAN_CDN_ENDPOINT=API
The API endpoints documentation is available from the "Admin panel → API Docs" (for super-admin users).
By default, the API uses an access token set in the /.env file with the variable APP_API_TOKEN=, whose its value
need to be added in the header of all the API requests with X-AppApiToken as key.
The front end of the script consumes the API via cURL (via Laravel HTTP-Client/Guzzle) calls, while the admin panel communicates directly with the database.
- You have to set a configuration that authorizes all requests that have
https://yourdomain.tld/api/as URL base. - If a proxy is needed to communicate with your server you have to set it with its port separated by
:in the/.envfile with the variableAPP_API_PROXY=like this:APP_API_PROXY=proxy-host:proxy-port- or
APP_API_PROXY=proxy-ip-address:proxy-port - or
APP_API_PROXY=http://username:password@proxy-ip-address:proxy-port
- Only our OfflinePayment and Watermark plugins are stateless, so can be used with the API.
- All the other plugins cannot be used with the API, even they continue to work with the web client.
Credits
- Laravel – https://laravel.com
- Maxmind – https://www.maxmind.com
- Geonames – https://www.geonames.org
- Simplemaps – https://simplemaps.com
- and more...